Forms are the mainstay of business applications. You use forms to log in, submit a help request, place an order, book a flight, schedule a meeting, and perform countless other data-entry tasks.
In developing a form, it’s important to create a data-entry experience that guides the user efficiently and effectively through the workflow.
Developing forms requires design skills (which are out of scope for this page), as well as framework support for two-way data binding, change tracking, validation, and error handling, which you’ll learn about on this page.
An Angular FormControl represents a single input field, a FormGroup consists of multiple logically related fields, and an NgForm component represents a <form> element in an HTML Web page. The ngSubmit action for submitting a form has this syntax:
(ngSubmit)=”onSubmit(myForm.value)” .
NgForm provides the ngSubmit event, whereas you must define the onSubmit() method in the component class. The expression myForm.value consists of the key/value pairs in the form.
FormBuilder supports additional useful functionality.
Angular also supports template-driven forms (with a FormsModule ) and reactive forms (with a
ReactiveFormsModule ), both of which belong to @angular/forms . However, Reactive Forms are synchronous whereas template-driven forms are asynchronous.
Handling user input with forms is the cornerstone of many common applications. Applications use forms to enable users log in, to update a profile, to enter sensitive information, and to perform many other data-entry tasks.
Angular provides two different approaches to handling user input through forms: reactive and template-driven. Both capture user input events from the view, validate the user input, create a form model and data model to update, and provide a way to track changes.
Reactive and template-driven forms differ, however, in how they do the work of processing and managing forms and form data. Each offers different advantages.
In general:
- Reactive forms are more robust: they are more scalable, reusable, and testable. If forms are a key part of your application, or you’re already using reactive patterns for building your application, use reactive forms.
- Template-driven forms are useful for adding a simple form to an app, such as an email list signup form. They are easy to add to an app, but they do not scale as well as reactive forms. If you have very basic form requirements and logic that can be managed solely in the template, use template-driven forms.
Different Form Types
The table below summarizes the key differences between reactive and template-driven forms.
| Feature | Reactive | Template-driven |
| Setup (form model) | More explicit, created in the component class. | Less explicit, created by the directives. |
| Data model | Structured | Unstructured |
| Predictability | Synchronous | Asynchronous |
| Form validation | Functions | Directives |
| Mutability | Immutable | Mutable |
| Scalability | Low-level API access | Abstraction on top of APIs |
Common Foundation
Both reactive and template-driven forms share underlying building blocks.
- A FormControl instance that tracks the value and validation status of an individual form control.
- A FormGroup instance that tracks the same values and status for a collection of form controls.
- A FormArray instance that tracks the same values and status for an array of form controls.
- A ControlValueAccessor that creates a bridge between Angular FormControl instances and native DOM elements.
Setting Up the Form
Reactive and template-driven forms both use a form model to track value changes between Angular forms and form input elements. The examples below show how the form model is defined and created.
Setup in reactive forms – Here is a component with an input field for a single control implemented using reactive forms.
import { Component } from ‘@angular/core’;
import { FormControl } from ‘@angular/forms’;
@Component({
selector: ‘app-reactive-favorite-color’,
template: `
Favorite Color: <input type=”text” [formControl]=”favoriteColorControl”>
`
})
export class FavoriteColorComponent {
favoriteColorControl = new FormControl(”);
}
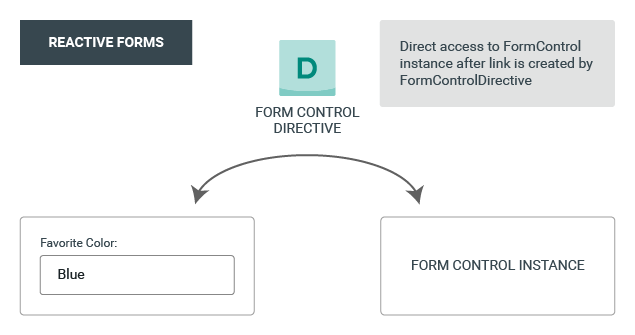
The source of truth provides the value and status of the form element at a given point in time. In reactive forms, the form model is source of truth. The form model in the above example is the FormControl instance.

With reactive forms, the form model is explicitly defined in the component class. The reactive form directive (in this case, FormControlDirective) then links the existing form control instance to a specific form element in the view using a value accessor (instance of ControlValueAccessor).
Setup in template-driven forms – Here is the same component with an input field for a single control implemented using template-driven forms.
import { Component } from ‘@angular/core’;
@Component({
selector: ‘app-template-favorite-color’,
template: `
Favorite Color: <input type=”text” [(ngModel)]=”favoriteColor”>
`
})
export class FavoriteColorComponent {
favoriteColor = ”;
}
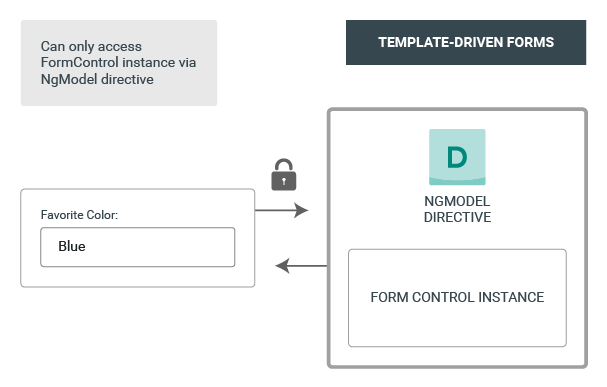
In template-driven forms, the source of truth is the template.

The abstraction of the form model promotes simplicity over structure. The template-driven form directive NgModel is responsible for creating and managing the form control instance for a given form element. It is less explicit, but you no longer have direct control over the form model.
Data flow in forms – When building forms in Angular, it’s important to understand how the framework handles data flowing from the user or from programmatic changes. Reactive and template-driven forms follow two different strategies when handling form input. The data flow examples below begin with the favorite color input field example from above, and they show how changes to favorite color are handled in reactive forms compared to template-driven forms.
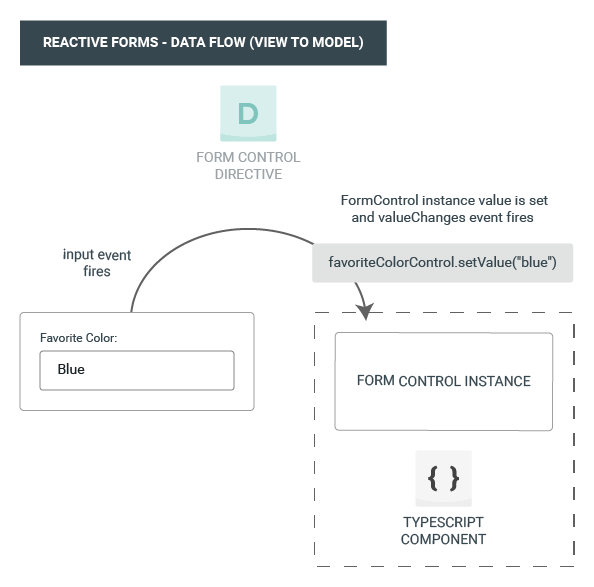
Data flow in reactive forms – As described above, in reactive forms each form element in the view is directly linked to a form model (FormControl instance). Updates from the view to model and model to view are synchronous and not dependent on the UI rendered. The diagrams below use the same favorite color example to demonstrate how data flows when an input field’s value is changed from the view and then from the model.

The steps below outline the view to model data flow.
- The end user types a value into the input element, in this case the favorite color “Blue”.
- The form input element emits an “input” event with the latest value.
- The control value accessor listening for events on the form input element immediately relays the new value to the FormControl instance.
- The FormControl instance emits the new value through the valueChanges observable.
- Any subscribers to the valueChanges observable receive the new value.

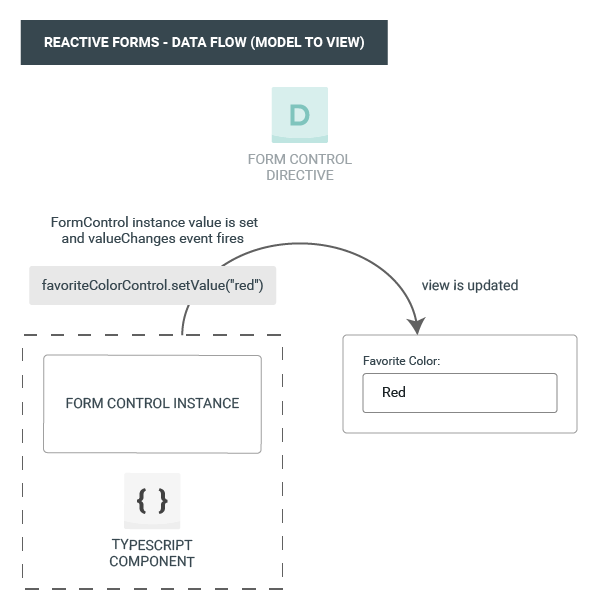
The steps below outline the model to view data flow.
- The favoriteColorControl.setValue() method is called, which updates the FormControl value.
- The FormControl instance emits the new value through the valueChanges observable.
- Any subscribers to the valueChanges observable receive the new value.
- The control value accessor on the form input element updates the element with the new value.
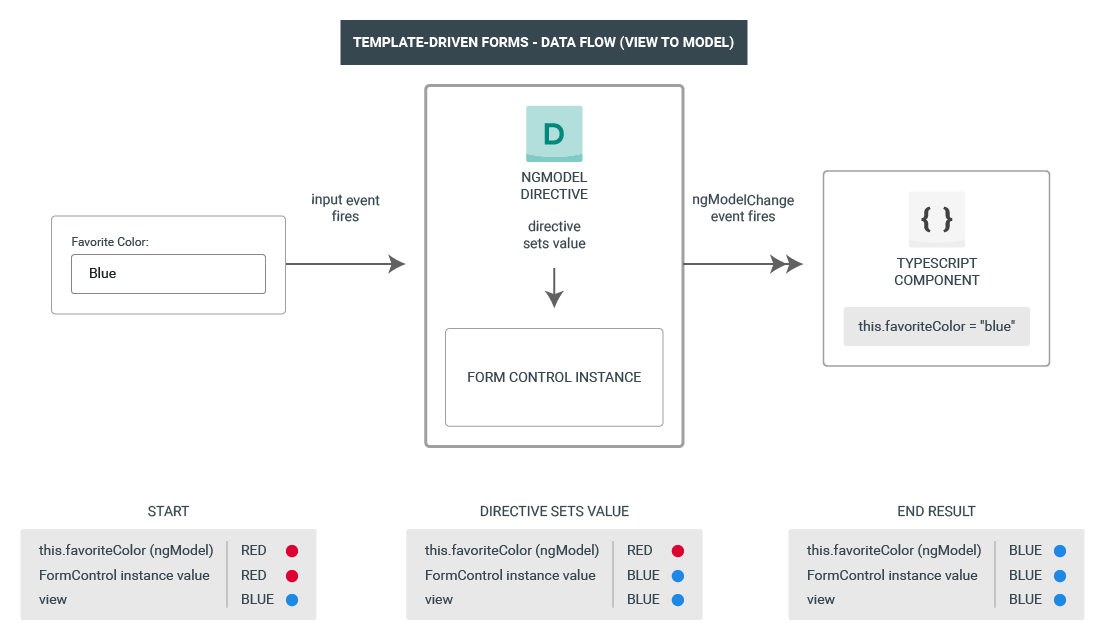
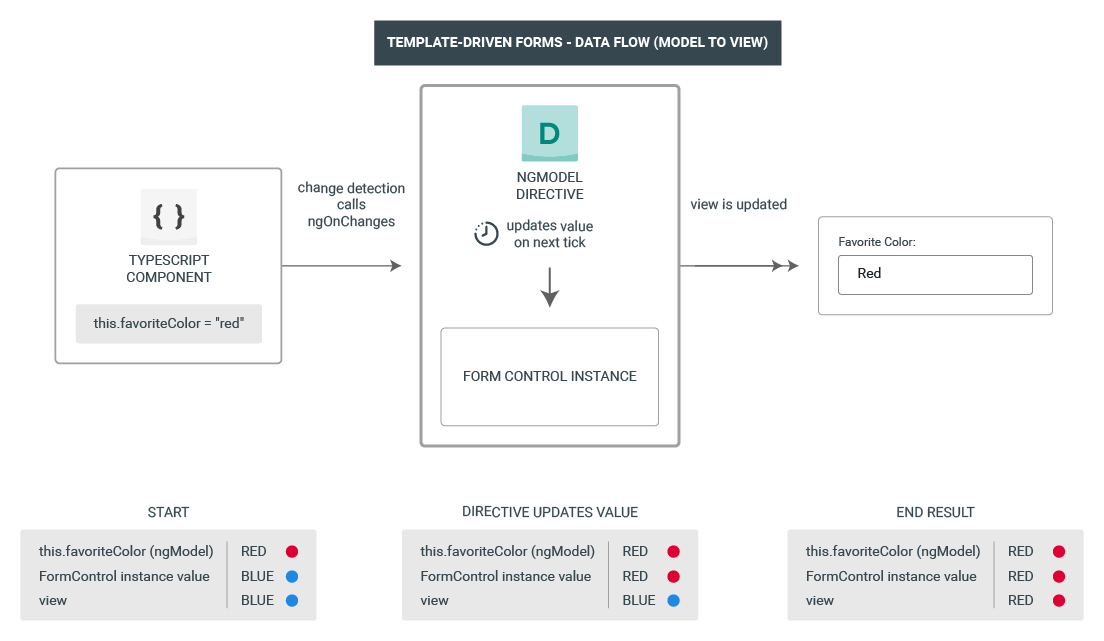
Data flow in template-driven forms – In template-driven forms, each form element is linked to a directive that manages the form model internally. The diagrams below uses the same favorite color example to demonstrate how data flows when an input field’s value is changed from the view and then from the model.

The steps below outline the view to model data flow.
- The end user types “Blue” into the input element.
- The input element emits an “input” event with the value “Blue”.
- The control value accessor attached to the input triggers the setValue() method on the FormControl instance.
- The FormControl instance emits the new value through the valueChanges observable.
- Any subscribers to the valueChanges observable receive the new value.
- The control value accessor also calls the NgModel.viewToModel() method which emits an ngModelChange event.
- Because the component template uses two-way data binding for the favoriteColor, the favoriteColor property in the component is updated to the value emitted by the ngModelChange event (“Blue”).

The steps below outline the model to view data flow.
- The favoriteColor value is updated in the component.
- Change detection begins.
- During change detection, the ngOnChanges lifecycle hook is called on the NgModel directive instance because the value of one of its inputs has changed.
- The ngOnChanges() method queues an async task to set the value for the internal FormControl instance.
- Change detection completes.
- On the next tick, the task to set the FormControl instance value is executed.
- The FormControl instance emits the latest value through the valueChanges observable.
- Any subscribers to the valueChanges observable receive the new value.
- The control value accessor updates the form input element in the view with the latest favoriteColor value.

