It specifies the placement of list item markers and whether the list item marker appears on the inside of the list item element or outside of it. Its values are discussed as
| Value | Description |
| inside | Indents the marker and the text. The bullets appear inside the content flow |
| outside | Keeps the marker to the left of the text. The bullets appears outside the content flow. This is default |
It is used as
ul
{ list-style-position:inside; }
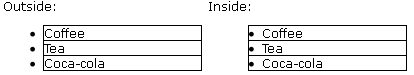
The list-style-position has the value of ‘outside’ as the default value. It is illustrated in the figure as