Using the FormView control to insert a row
The FormView control in ASP.NET provides an easy way to insert a new row in a database table. Here are the steps to use the FormView control to insert a row:
Drag and drop a FormView control from the Toolbox onto the web page.
Bind the FormView control to a data source, such as a SqlDataSource.
Click on the smart tag of the FormView control and select “Edit Templates”.
Select the InsertItemTemplate from the dropdown list.
Drag and drop the input controls you need onto the InsertItemTemplate, such as TextBox, DropDownList, and CheckBox.
Bind the input controls to the corresponding database fields using data binding expressions, such as Text='<%# Bind(“FieldName”) %>’.
Click on the smart tag of the SqlDataSource and select “Configure Data Source”.
Select “Insert” as the SQL operation to perform.
Map the input controls to the corresponding database parameters by setting the ControlID property of each parameter to the ID of the corresponding input control.
Save the changes and switch back to the page designer view to preview the updated FormView control.
When you run the page, you can enter data in the input controls and click the “Insert” button to insert a new row in the database table. Note: Make sure to handle any errors that may occur during the insertion process and provide appropriate feedback to the user.
The best way to tell whether an ASP.NET page is going to work is to run it.
Follow these steps to add a new movie to MyMovieCollection database:
- Browse to the page (Ctrl+F5).
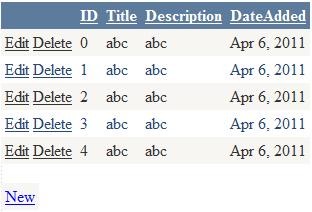
The GridView control appears with the data, as shown in Figure 5-11.
Notice also the new hyperlink below the GridView control. That’s the FormView control.

- Click the New link.
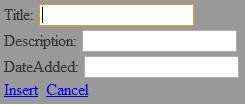
Now you are ready to add a new movie into the MyMovieCollection. As shown in figure 5-12.

- Enter all the details like title, description and date for a movie.
- Click Insert.
The title appears in the GridView control, and the FormView control returns to its normal mode.
Congratulations! You’ve learned the final CRUD part Create.
Apply for ASP.NET Certification Now!!
https://www.vskills.in/certification/certified-aspnet-programmer

