Learning HTML Basics

The web is a collection of documents that link together, and bear a strong similarity to the printed documents around us. Subsequently, we will now understand the HTML basics.
However, web pages are written in HTML (Hypertext Markup Language) or XHTML (eXtensible Hypertext Markup Language). Both of these are document-layout and hyperlink-specification language. Moreover, they define how to display the contents of the document, including text, images, and other support media. Further, the language also tells how to make hypertext links, which connect the document with other documents.
The function of HTML is primarily to add structural and semantic information to the raw text of a document. Also, Presentation and behaviour are separate functions, which can be added as desired. These are further added through links to external documents such as style sheets, graphics files, and scripts.
HTML Versions
There have been several versions of HTML and is overseen by an organization called the W3C (World Wide Web Consortium). The last major version of HTML was HTML 4.01 in December 1999. In January 2000, some stricter rules were added to HTML 4.01, called as XHTML (Extensible Hypertext Markup Language). HTML 5 is the latest revision of the HTML standard and currently remains under development.
HTML Basics: Elements, Tags and Attributes
Since, HTML is an embedded language. Therefore, the language’s directions or tags are inserted into the HTML document that browser loads for viewing. Moreover, the web browser uses the information inside the HTML tags to decide how to display or otherwise treat the subsequent contents of an HTML document.
HTML documents are composed of a tree of HTML elements. Each element can have attributes specified. Elements can also have content, including other elements and text. HTML elements represent semantics or meaning. For example, the title element represents the title of the document. In the HTML syntax, most elements are written with a start tag and an end tag, with the content in between like
<p>In the HTML syntax, most elements are written …</p>
However, not all of these elements require the end tag, or even the start tag, to be present like the br element.
Element Of HTML Basics
It represents structure or semantics and generally consists of a start tag, content, and an end tag for example, the following is a bold element
<b> This is in bold or more dark.</b>
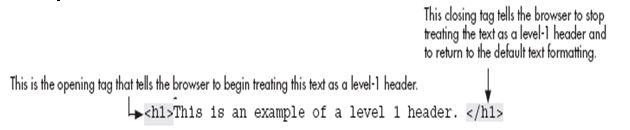
HTML Basics: tags
They are used to mark the start and end of an HTML element.
Start tag: HTML Basics
It has opening angle bracket (<) followed by element name, zero or more space-separated attribute/value pairs, and a closing angle bracket (>).
A start tag with no attributes: <p>
A start tag with an attribute <p class=”info”>
End tag
It has an opening angle bracket followed by a forward slash, the element name, and a closing angle bracket
</p>

Empty tag
There are also some elements that are empty, meaning that they only consist of a single tag and do not have any content and look like opening tags
<br>
In XHTML, empty elements must have an end tag or the start tag must end with ‘/>’ so it is used as
<br />
Difference
A tag consists of a left- and right-angle bracket and letters and numbers between those brackets, but an element is the opening and closing tags plus anything between the two tags.
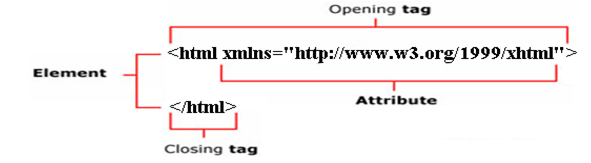
HTML Attributes
It defines a property for an element, consists of a name and value pair appearing within the element’s start tag. Multiple names and value pairs are space-separated.
All are illustrated in the figure

A great career is just a certification away. So, practice and validate your skills to become Certified SoapUI Testing Professional

